Pass Tableau Filters via URL using FILTERVALUES
There are several scenarios where you might want to be able to pass the currently selected filters to another workbook (or a related URL) using URL actions. One I see regularly is the need to jump to another workbook and use the same filters. Typically, this workbook is a heavily used “utility” workbook. It might be a tool for deeper analysis, downloading the data, or something else. To avoid including that same content in every workbook, necessitating the need for maintenance of duplicated content, you might create a single workbook that is accessible to everyone who needs it, then simply link to it. So that your users don’t have to re-filter the target workbook, the ideal is to pass your currently selected filters to that workbook automatically.
Another common scenario
is to leverage Andy
Kriebel’s “Greatest Tableau Tip Ever” which allows you to easily download data in a
csv format. Our blog has referenced this several times, but if you haven’t
already read about this tip, then please stop and go read it—I’ll wait…
This tip is such
a great way to download your raw data (see 3 Methods for Excel Download Buttons in Tableau for some other options). And,
just like a workbook, you can pass filters via the URL in order to filter the downloaded
csv! In fact, this was the premise a guest blog written by Ethan Hahn a few years ago, Allow Users to Export Their Filtered Selections to Excel. We’ll come back to this
shortly, but let’s first talk about the basics of how you can filter a workbook
(or csv using Andy’s method) using URL parameters.
URL Structure
As detailed on How View URLs Are Structured, the base URL on a Tableau Cloud or Server
environment will look something like this:
http://<servername>/#/views/<workbook>/<sheet>
In a multi-site
environment, “site” and the site name are inserted into the URL like this:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
For Tableau
Public, the URL will look something like this:
https://public.tableau.com/app/profile/<profilename>/viz/<workbook>/<sheet>
But we can also
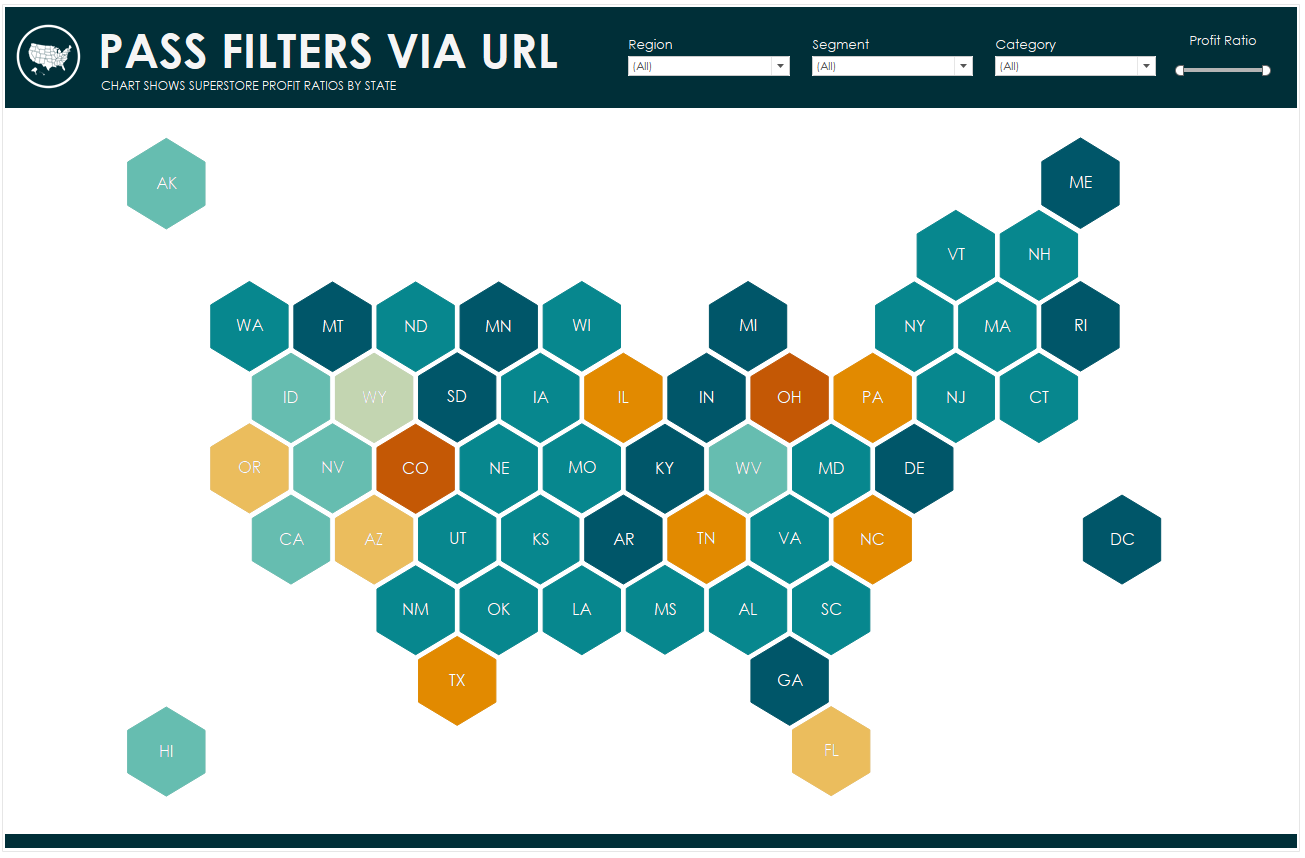
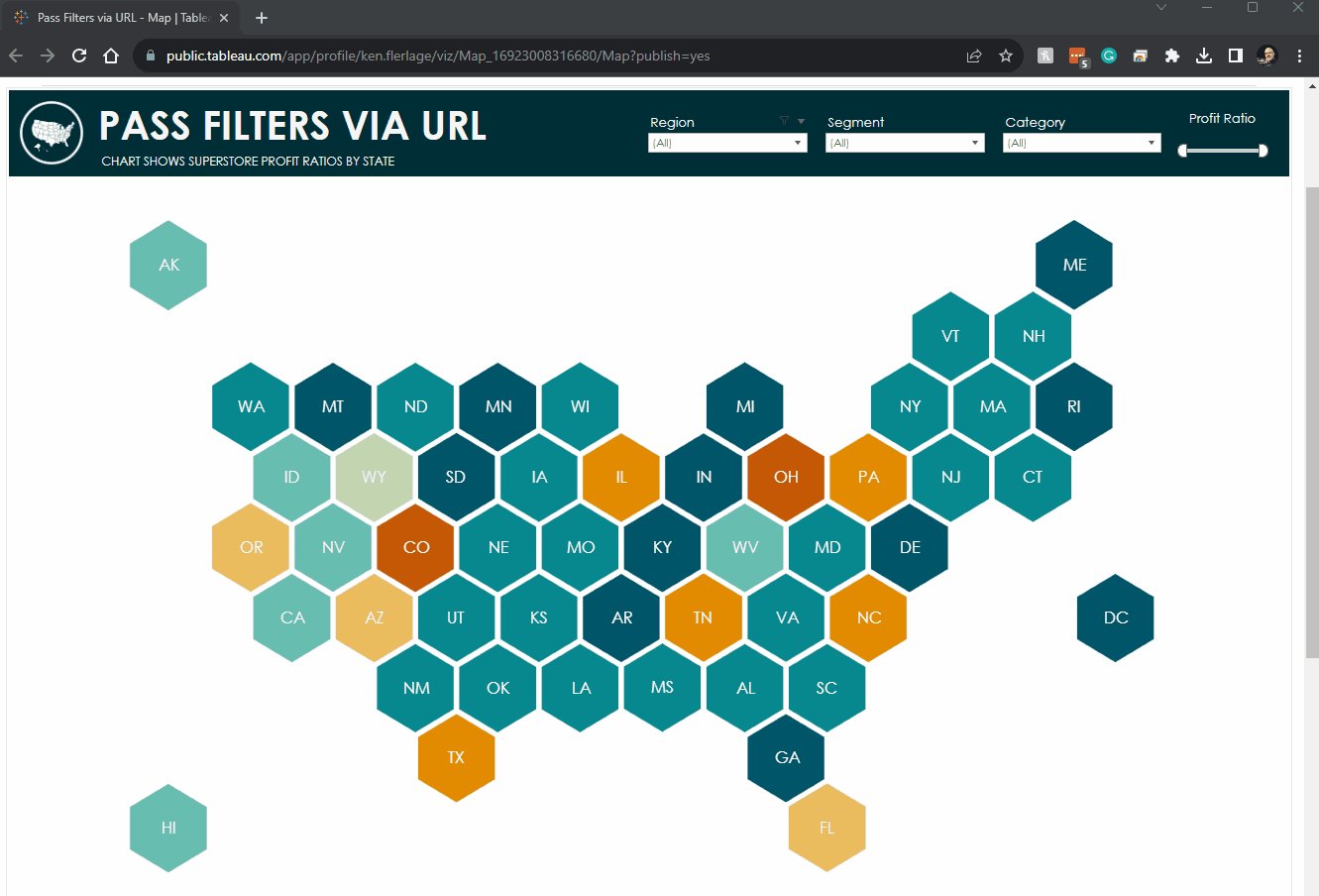
add filters to the workbook. For example, let’s work with the following
workbook from Tableau Public:

The URL is:
https://public.tableau.com/app/profile/ken.flerlage/viz/Map_16923008316680/Map
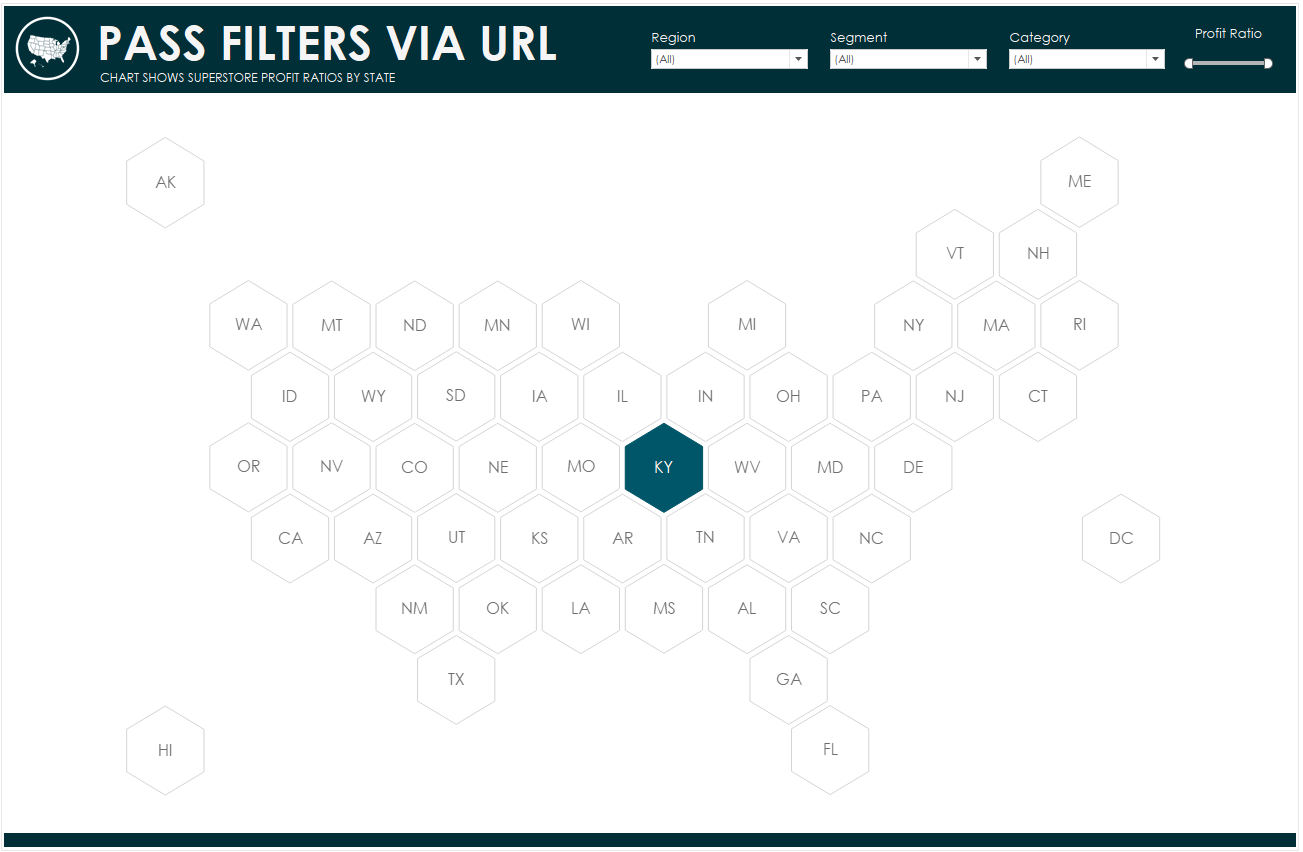
Let’s say that we
want to filter this target view to only show Kentucky. The first thing we need
to do is add a “separator” to the URL, in the form of a question mark.
https://public.tableau.com/app/profile/ken.flerlage/viz/Map_16923008316680/Map?
This essentially
defines the end of the navigable portion of the URL (i.e. what website you’re
going to) and the beginning of query strings. Next, we’ll add our filters by
specifying the name of the field we wish to filter and the value. For example,
to filter State to “Kentucky”, we add State=Kentucky.
https://public.tableau.com/app/profile/ken.flerlage/viz/Map_16923008316680/Map?State=Kentucky

If we want to
filter to multiple states, we just add a comma then add the additional state.
For example, to add Pennsylvania, we do this:
https://public.tableau.com/app/profile/ken.flerlage/viz/Map_16923008316680/Map?State=Kentucky,Pennsylvania
If we wish to add
filters on other columns, we add an ampersand separator then repeat the
process. For example, let’s filter to the Categories, “Furniture” and “Technology”
https://public.tableau.com/app/profile/ken.flerlage/viz/Map_16923008316680/Map?State=Kentucky,Pennsylvania&Category=Furniture,Technology
Note: If you have
spaces or special characters in your filter names or values, then things can
get a little hairy as those will often need to be encoded in the URL. In some
cases, the browser will take care of this for you. Chrome, for example, will
replace spaces with “%20”, but other characters can be problematic. Question marks
and ampersands, for example, can cause problems. Fortunately, there’s a
relatively simple solution to this problem that we’ll deal with momentarily.
In addition to
filters, we can also pass values to parameters using the exact same method (since
parameters are single-select, you would only ever pass a single value).
Our Scenario
Now that we have
this basic understanding of the structure of URLs and how to pass filters and
parameters to them, let’s return to the scenario discussed earlier. We want to
be able to pass all of a workbook’s current filters to a URL automatically. To
do that, we essentially need to read the values of all the filters and then
build the URL. So how in the world do we do that? That brings us back to Ethan
Hahn’s blog, Allow Users to Export Their Filtered Selections to Excel. In the blog, Ethan describes
the use of a technique to create comma-separated lists of values using some
clever table calculations. So, for each field with a filter, he uses this technique,
creates the comma-separated list, then brings those together with the base URL
to construct the target URL, including all of our filters! You can then use
that URL within a URL action.

It’s a brilliant technique!
And what’s great about it is that it has many more applications than just constructing
a filtered URL. You could use this technique to display a complete listing of
all the filters. As Ethan mentions, you can address the dreaded * in tooltips
and show all the values. And I’ve used this comma-separated list of values to
do things like create dynamic titles based on filters (see our TC22
presentation for an example).
But those table
calcs are tricky and a lot of work. Fortunately, there is a longstanding,
though under-publicized trick that makes this process much easier—a handy
little function called FILTERVALUES.
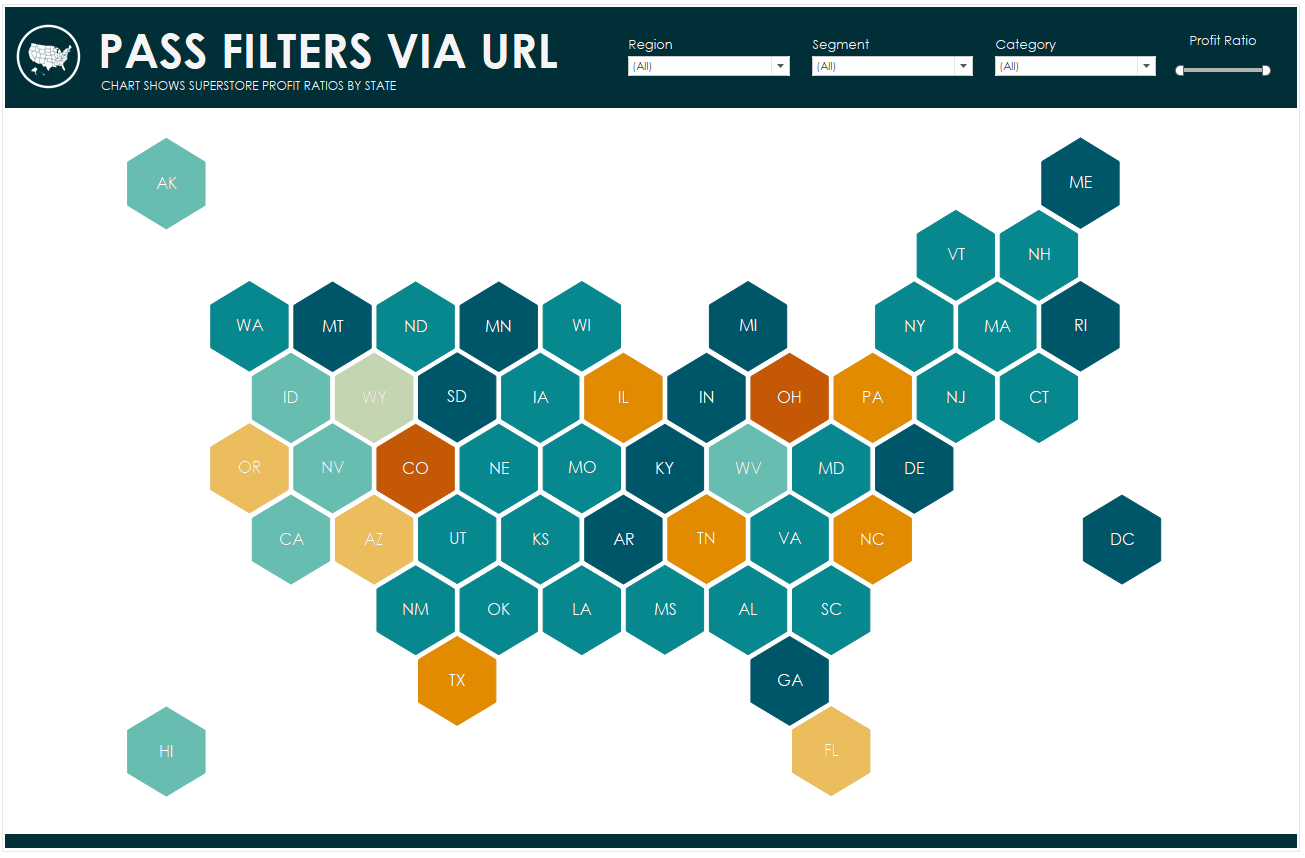
For this example,
let’s imagine we want to pass filters from our map…

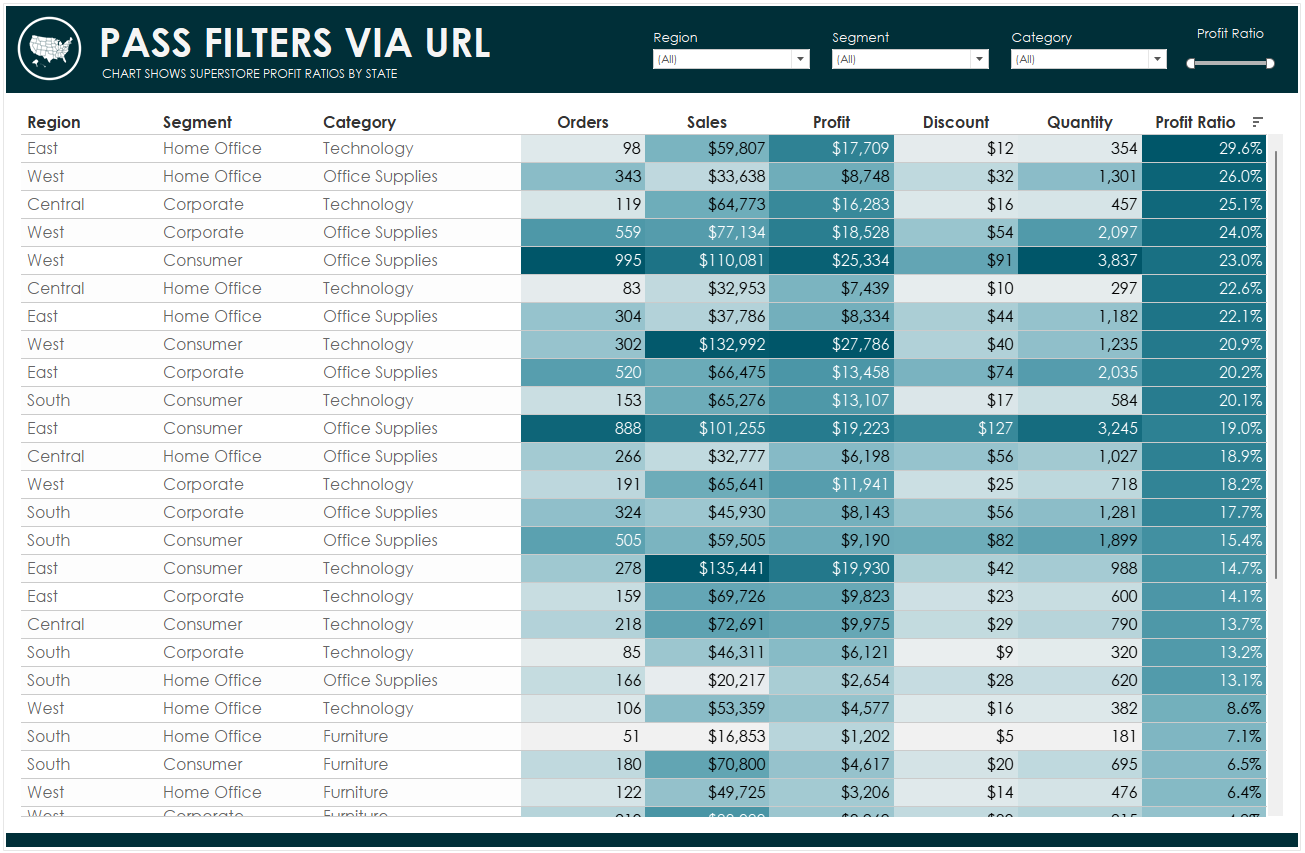
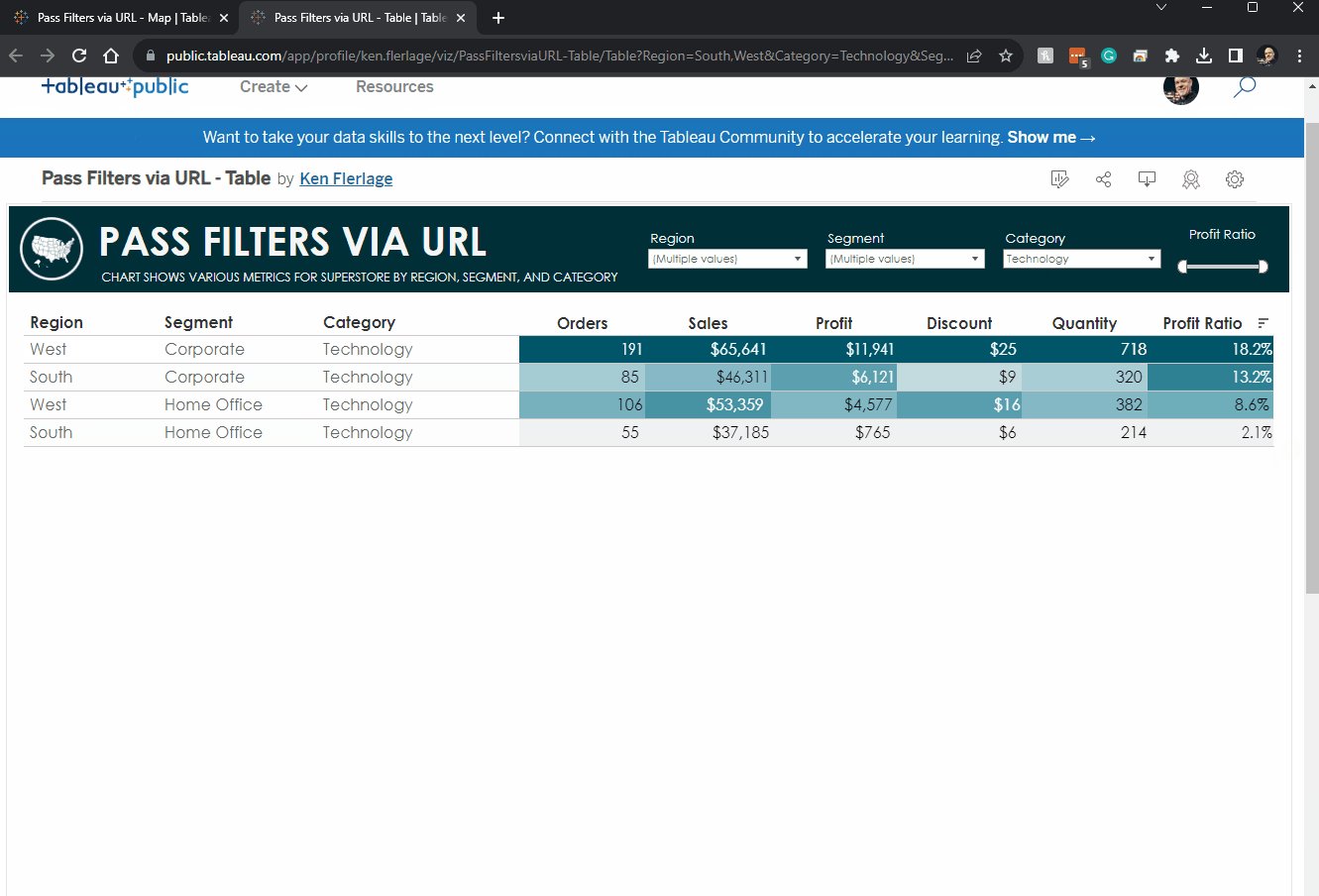
…to a workbook containing
a detailed table:

Note: I don’t
typically love using tables as they don’t leverage preattentive attributes in
the same way as charts, but it works well for this example because we’ll be
able to clearly see the filters being applied.
The base URL of
the table workbook is:
https://public.tableau.com/app/profile/ken.flerlage/viz/PassFiltersviaURL-Table/Table
Our map has
filters on Region, Segment and Category so we want to pass
those filters to the table URL. We can bypass all the complex table
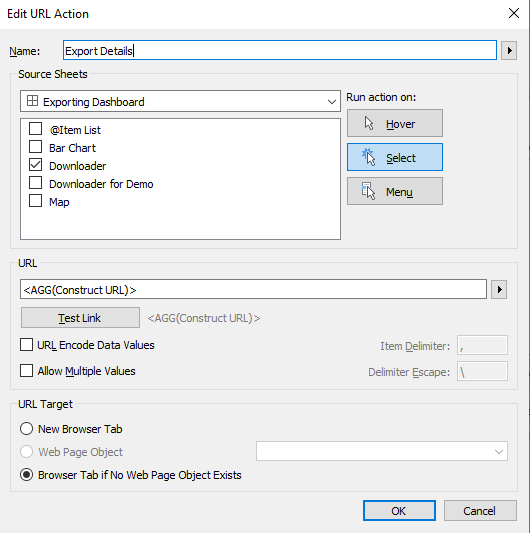
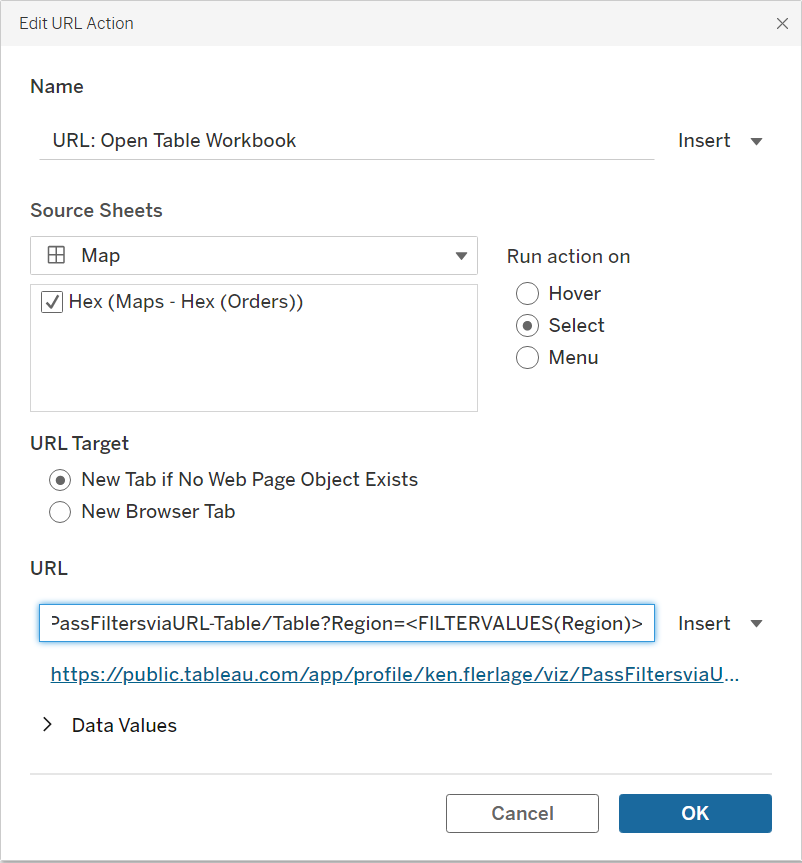
calculations and simply use the FILTERVALUES function within the URL action. We’ll
create the URL action, paste our base URL, and add our question mark separator.
Then we add the filter want to use, Region=,
then <FILTERVALUES(Region)>
https://public.tableau.com/app/profile/ken.flerlage/viz/PassFiltersviaURL-Table/Table?Region=<FILTERVALUES(Region)>

This will
instruct Tableau to grab the filtered values and pass them in the URL action.
It’s as simple as that!!!
We can do the
same thing with the Segment and Category filters, resulting in:
https://public.tableau.com/app/profile/ken.flerlage/viz/PassFiltersviaURL-Table/Table?Region=<FILTERVALUES(Region)>&Category=<FILTERVALUES(Category)>&Segment=<FILTERVALUES(Segment)>
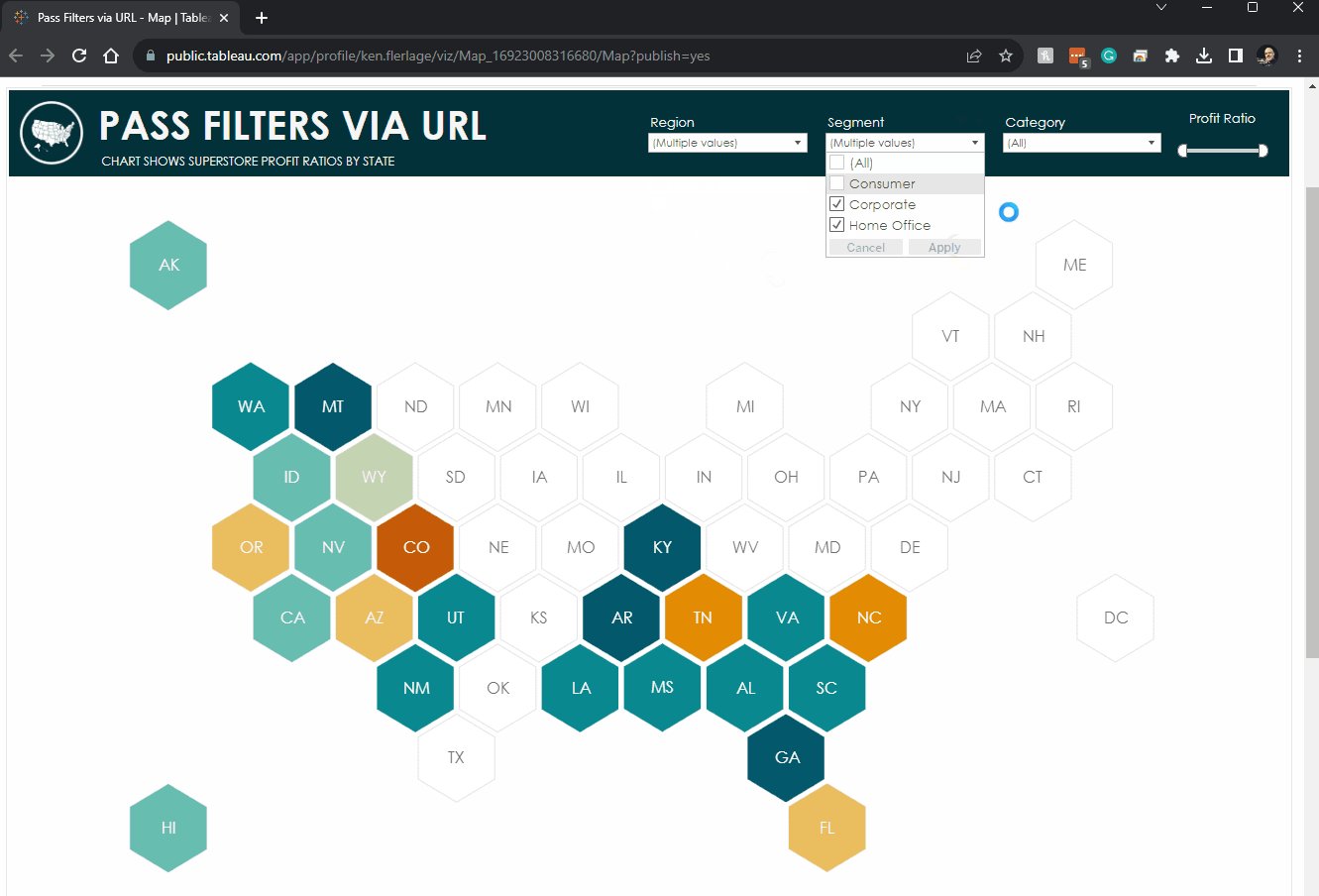
And that’s all there
is to it! Just to prove it works, here’s a short video showing it in action:

Note: I’ve had
some mixed results when testing this in Desktop, but once published to Cloud/Server/Public,
it works beautifully!
Additional Considerations
There are a
couple of things we need to consider when using this. First, you may be
thinking that FILTERVALUES could be of great use elsewhere (e.g. for displaying
a list of filters on screen). Unfortunately, it appears to only work within URL
actions, so don't get any funny ideas!
Second, it’s
important to note that some browsers have maximum URL lengths while others have
no limit at all. Of the most popular browsers, the lowest maximum is 2048 so
you’ll want to try to keep your URLs shorter than that. If you have a lot of
items in your filter, you could hit this very quickly, so be careful!
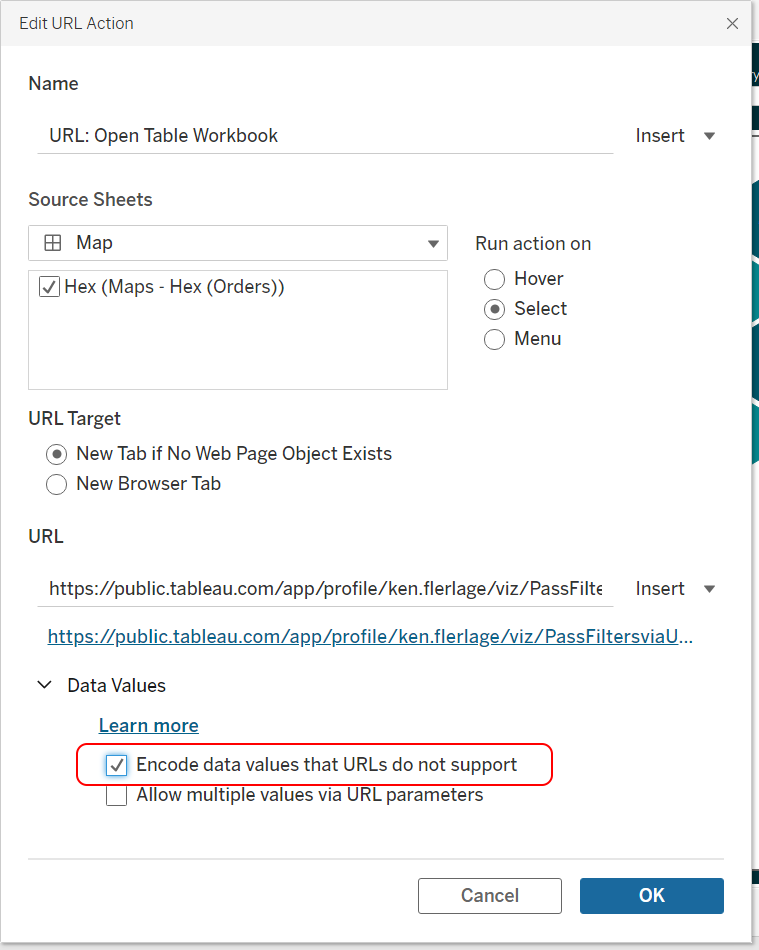
Another consideration
is the encoding. As I mentioned earlier, some special characters need to be
encoded when used in a URL. Fortunately, Tableau makes this easy for us. Within
the URL Action dialog box, under the Data Values section, there is a
checkbox that allows you to encode values automatically. Just check that box
and you should be good to go.

The final
consideration is the fact that FILTERVALUES, at least from my experience, only
works with discrete filters—it cannot handle continuous filters. Theoretically,
we could replace continuous filters with parameters defining a min and/or max
value, then add those parameters to the URL. Unfortunately, I found that this
actually breaks the FILTERVALUES for some reason (a bug perhaps?). So, if you
have a need to pass continuous filters, then that could create some problems
with this technique.
Closing
While this method
does have a couple of potential pitfalls, it should work for most use cases and
it’s super simple!! I will admit that I only learned about this just recently, even
though it seems to have been around for quite a long time. I have found almost
no resources, including the Tableau documentation, that talk about it (other
than a handful of forums posts), so I’m guessing it might be new to you as
well. I certainly hope this simplifies your life when you eventually need to do
something like this. Thanks for reading and please feel free to share your
thoughts in the comments. If you’d like to experiment with the sample workbooks
shared in this blog, you can find them here: Map
and Table.
Ken
Flerlage, September 5, 2023
Hire Us! | Twitter | LinkedIn | GitHub | Tableau Public


























Hello, thanks for the post and it was certainly informative. Does this FILTERVALUES work if I have an action filter that is displayed as a quick filter on the dashboard?
ReplyDeleteThat's a good question. I'm not sure--you'd probably want to test it to see.
DeleteHello, thank you for this informative blog. I am also trying to figure out a way to URL Filter Actions to work with an action filter on the dashboard. Was wondering if there were any updates on the matter?
DeleteNice and informative post Ken, thanks
ReplyDeleteHello Ken; Big fan of your work and I have been following you and your brother for some time in Tableau Public. I always find inspiration from your work, and have learned a lot from the two of you, since I started using Tableau last year. I came across this post and was trying something similar.
ReplyDeleteI have dimensions Reporting Month, Model Month, Garage, and Resource Type. These are the 4 filters I am trying to pass via url. But Reporting Month its: Month, Year of Reporting Month and Model Month its: Month of Model Month. When I pass these exactly as they read, and also check the box for encoding data values, I get an error saying: Invalid field expression ‘[Month of Model Month]’ and ‘[Month,Year of Reporting Month]’. Also it doesn’t work for Resource Type. (I don’t get any error, but it doesn’t redirect me to the target sheet). It only works for Garage.
As such, I was wondering, do the filter names have to be a single word? If so what about my dates, as one is MY and the other M. I also tried renaming them. Still didn’t work. If you can help me with some workaround, or lead me to some resources which could help me troubleshoot this, it’ll be awesome.
Thanks in advance!!
Could you email me? flerlagekr@gmail.com
DeleteHey, thanks for the article!
ReplyDeleteHowever, using FILTERVALUES() doesn't seem to work when every value is selected (all() is selected). At least for me when this is the case, the navigation simply doesn't work, nothing happens.
Do you know why? Thanks
I just tried it with my sample workbook and it worked fine. Could you share more details on your use case? My email is flerlagekr@gmail.com
DeleteHello Ken,
ReplyDeleteThanks for the awesome solution. However, for the when I am selecting multiple values in the filter, in the URL the values are getting appended straightway and there are no 'comma' in between as delimiters. I see in your case there are 'comma'.
Could you please let me know how is it different for you?
Thanks!
Might be easier to chat via email. Can you send me an email? flerlagekr@gmail.com
DeleteGentlemen, seeing the same issue when selecting multiple values. Were you able to resolve. Thanks, Paul.
DeleteI found this recently as well. Seems to be a bug that was introduced in the latest version of Cloud.
Delete